728x90
10. 자바스크립트 브라우저 객체 모델
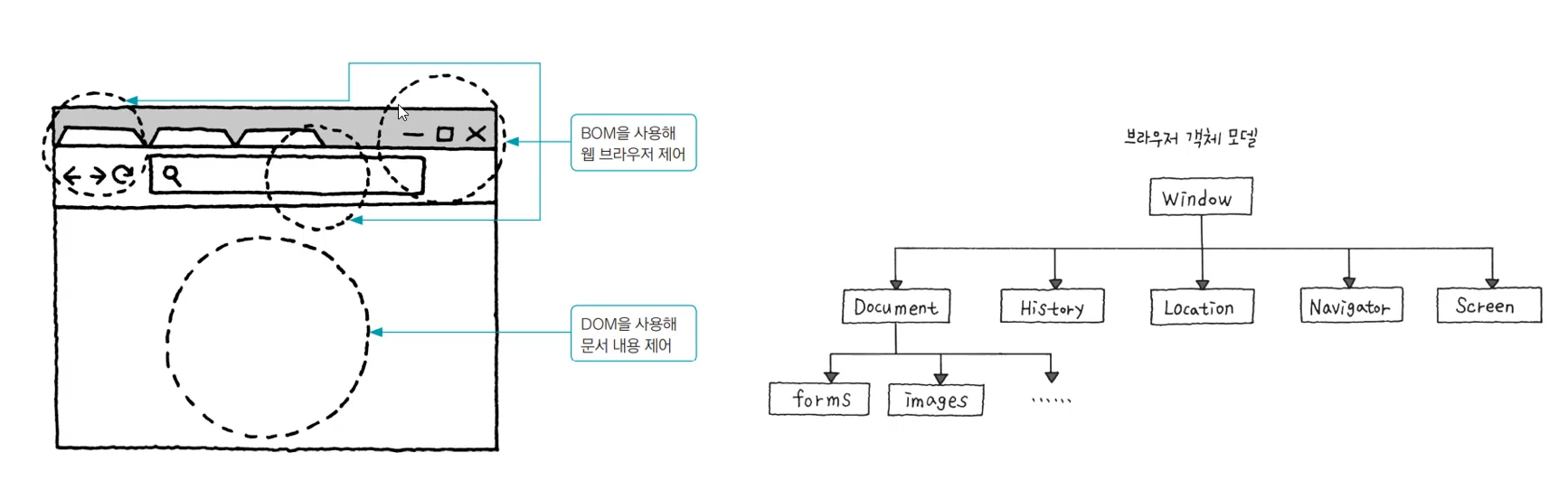
😺 브라우저 객체 모델
- 자바스크립트 프로그램을 통해 브라우저 창을 관리할 수 있도록 브라우저 요소를 객체화해 놓은 것
- 브라우저 창의 크기, 주소 표시줄, 히스토리를 포함하고 있는 것

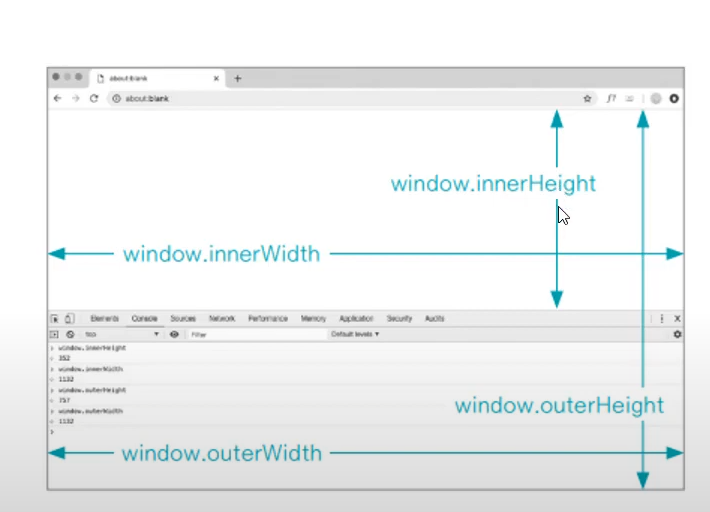
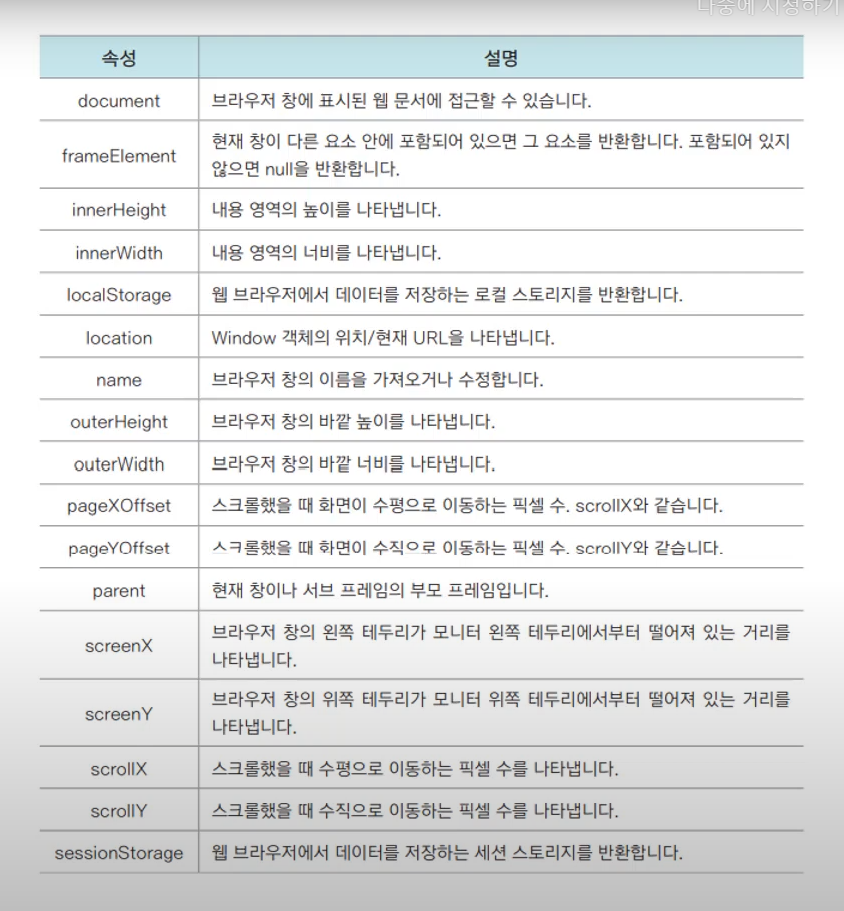
😺 Window 객체의 속성
- 자바스크립트 객체 중 최상위 객체


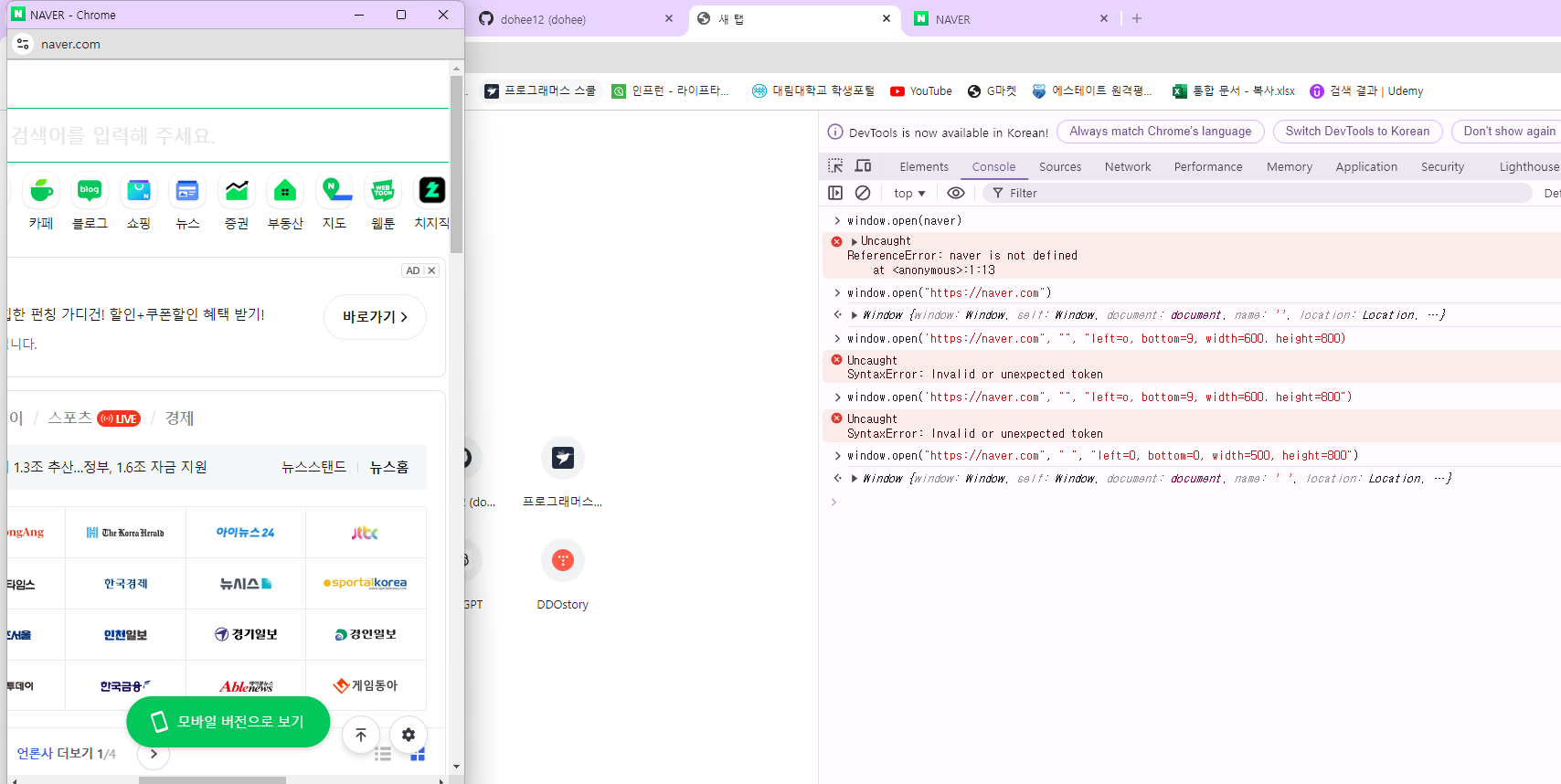
😺 Window 객체의 함수
- alert()나 prompt()도 window 객체의 함수 -> window.alert(), window.prompt()
- window 객체는 기본 객체이기 때문에 window를 생략하고 alert(), prompt()로 사용할 수 있음

😺 Window 객체의 함수
- alert()나 prompt()도 window 객체의 함수 -> window.alert(), window.prompt()

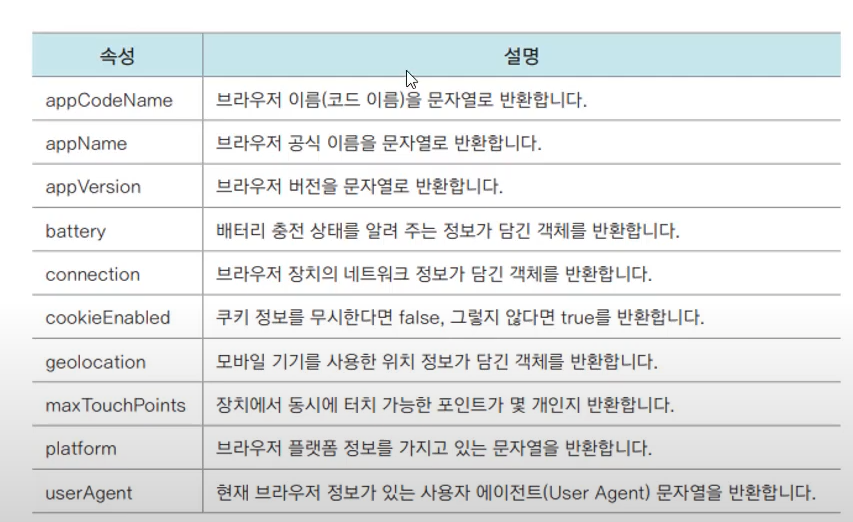
😺 Navigator 객체
- 웹 브라우저 버전, 렌더링 엔진, 사용자 에이전트 문자열 등을 비롯해 웹 브라우저 정보가 담긴 객체

😺 렌더링 엔진 & 자바스크립트 엔진
- 렌더링 엔진 : 브라우저에서 웹 문서의 태그와 스타일을 헤석하는 프로그램
- 자바스크립트 엔진: 브라우저에서 자바스크립트를 해석하는 프로그램
- 웹 브라우저마다 내장된 렌더링 엔진과 자바스크립트 엔진이 다름 -> 웹 브라우저를 구별하는 데 사용

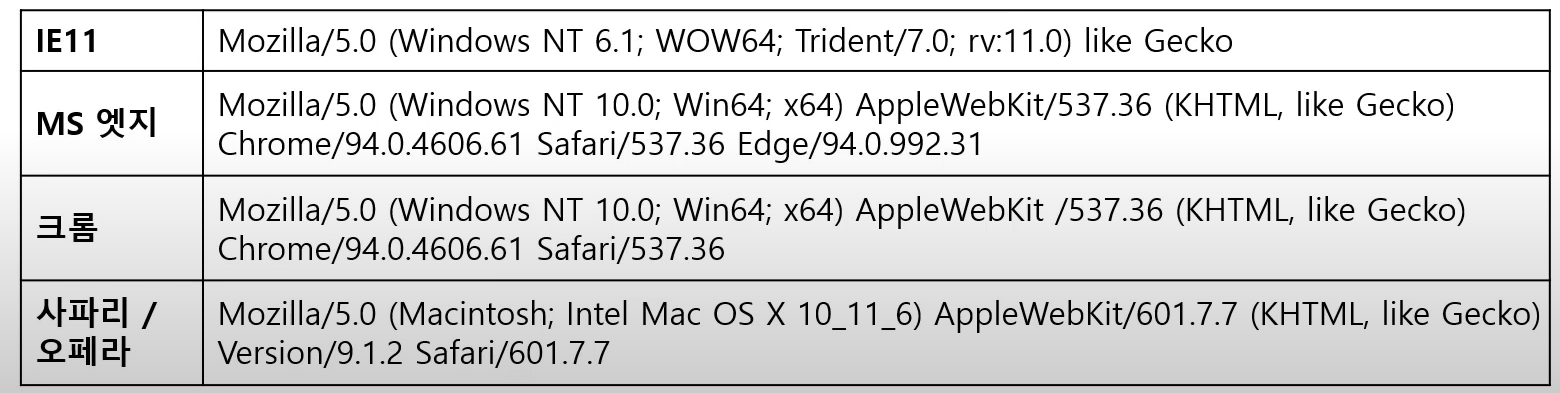
😺 사용자 에이전트 문자열
- 클라이언트에서 서버로 정보를 보낼 때 클라이언트에서 함께 보내는 정보
- 서버에서는 이 정보를 보고 브라우저 종류를 확인한 후 그 브라우저에 맞게 화면 표시
- navigator.useragent에 포함되어 있음

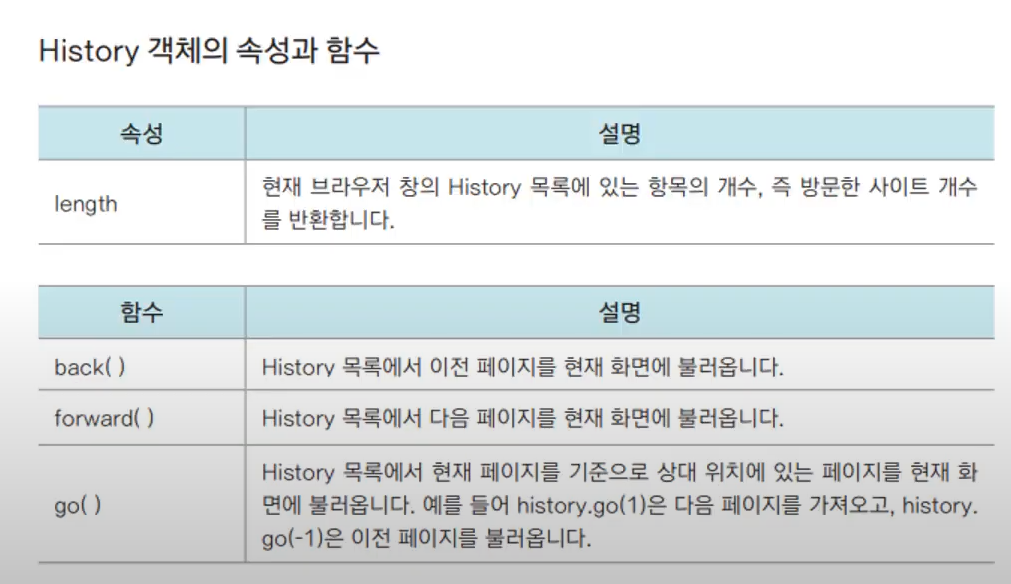
😺 History 객체
- 브라우저에서 '뒤로', '앞으로' 또는 주소 표시줄에 입력해서 돌아다녔던 사이트 주소 저장
- 수정 불가
- 읽기 전용

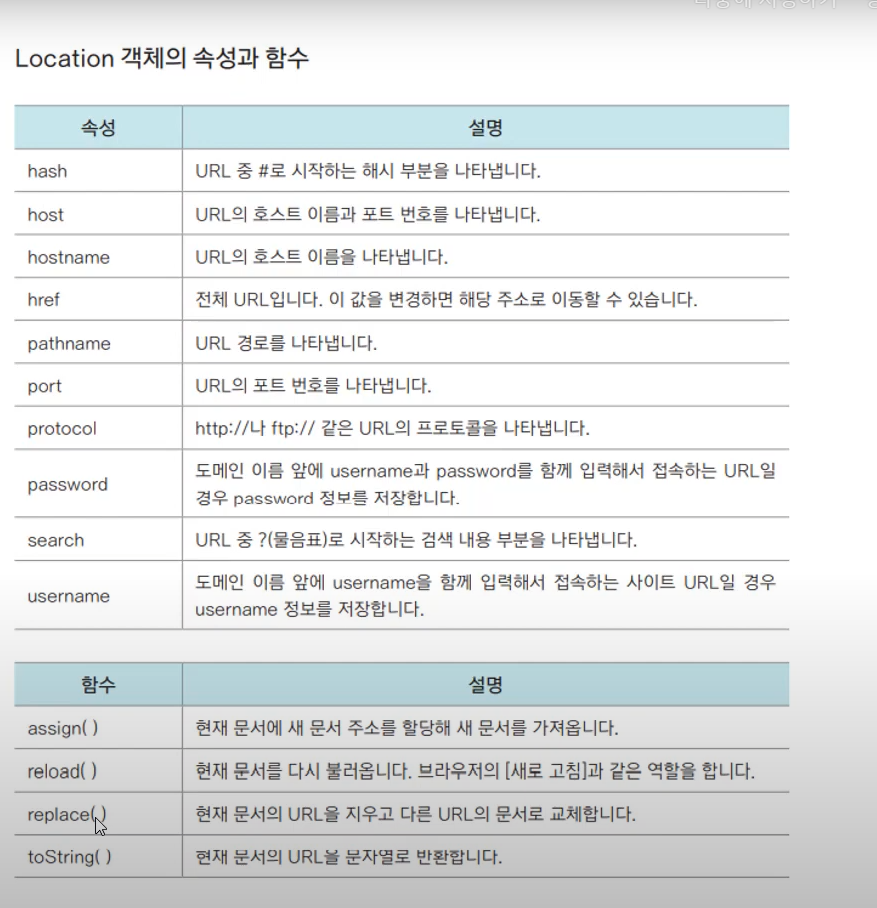
😺 Location 객체
- 현재 문서의 URL 주소 정보
- 이 정보를 편집하면 현재 브라우저 창에 열릴 사이트나 문서 지정 가능

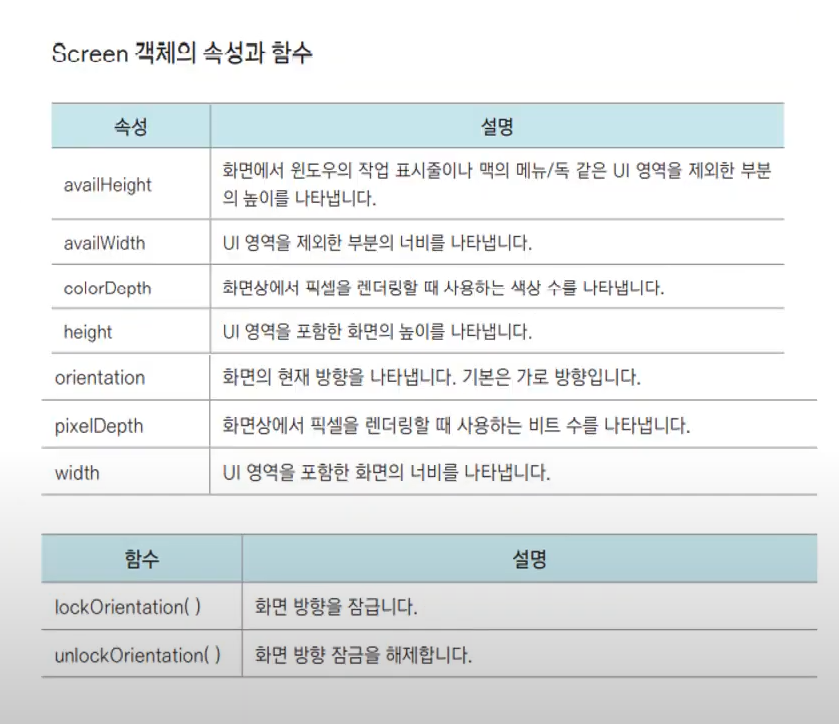
😺 Screen 객체
- 화면 정보 (TV 모니터나 모바일기기 화면)

공부 자료 : 인프런 Do it 자바스크립트 입문
'Front > JavaScript' 카테고리의 다른 글
| [JavaScript 기본 연재 #2] 💡변수와 상수 - 데이터를 저장하는 그릇 (3) | 2025.07.22 |
|---|---|
| [JavaScript 기본 시리즈 #1] 🧠 자바스크립트란 무엇인가? (0) | 2025.07.08 |
| [JavaScript] Array 객체 (0) | 2024.08.06 |
| [JavaScript] 사용자 정의 객체 (0) | 2024.08.06 |
| [JavaScript] 객체 (0) | 2024.08.05 |