728x90




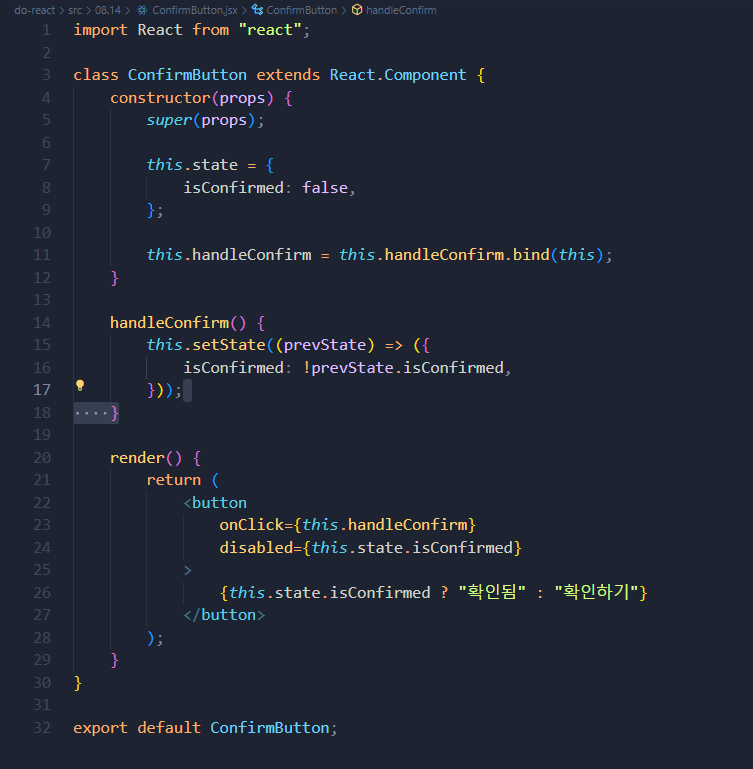
- ConfirmButton 컴포넌트는 확인 여부를 저장하기 위해 state의 isComfirmed라는 변수를 가지고 있고 초기값은 false임
- 버튼의 onclick 이벤트를 처리하기 위해 이벤트 핸들러로 handleComfirmed라는 함수를 만듬
- bind를 사용하는 방식으로 이벤트 핸들러를 처리
- 확인 버튼을 누르면 클릭 이벤트가 이벤트 핸들러로 전달되고 isComfirmed의 값이 true로 변경되면서 버튼이 비활성화

- 바인트 코드 제거
- arrow function을 사용하기 위해 이벤트 핸들러 수정
- 이전과 동일한 결과가 나옴

- state는 useStateHook을 사용하여 처리
- eventHandler는 arrow function을 사용하여 만듬
🥰 Events
- 특정 사건을 의미
- 사용자가 버튼을 클릭하는 사건도 하나의 이벤트라고 할 수 있음
- 이밴트들이 발생했을 때 원하는 대로 처리를 잘 해주어야 웹사이트가 정상적으로 돌아감
// DOM의 이벤트
<button onclick="activate()">
Activate
</button>
// 리액트의 Event
<button onClick={activate}>
Activate
</button>- 이벤트 이름의 표기법과 함수를 전달하는 방식의 차이가 있음
- 카멜 표기법을 사용함
🥰 Events Handler
- 어떤 사건이 발생하면, 사건을 처리하는 역할
- 이벤트가 발생하는 것을 계속 듣고 있다는 의미로 Events Listener라고 부르기도 함
🥰 Arguments 전달
- 함수에 주장할 내용
- 함수에 전달할 데이터를 의미함
- 함수는 이벤트 핸들러를 의미하므로 Event Handler에 전달할 데이터라는 의미가 됨
🥰 Parameter
- 매개변수
- 이벤트 핸들러에 매개변수를 전달해야 하는 경우는 많음
- 특정 사용자 프로필을 클릭하면 해당 사용자의 아이디를 매개변수로 전달하여 정해진 작업을 처리해야 하는 경우가 있음
<button onClick={(event) => this.deleteItem(id, event)}>삭제하기</button>
<button onClick={this.deleteItem.bind(this, id)}>삭제하기</button>- 첫 번쨰는 arrow function을 사용하여 명시적으로 이벤트를 두 번째 매개변수로 넣어주었고
- 두 번째는 bind를 사용하여 이벤트가 자동으로 id 이후에 두 번째 매개변수로 전달
'Front > React.js' 카테고리의 다른 글
| [React] 출석부 출력 (List and Keys) (0) | 2024.08.14 |
|---|---|
| [React] 로그인 여부를 나타내는 툴바 제작 (Conditional Rendering) (0) | 2024.08.14 |
| [React] 메시지 출력 (state & Lifecycle) (0) | 2024.08.13 |
| [React] 시계 만들기 (Reandering Elements) (0) | 2024.08.12 |
| [React] 짧고 간결한 코드를 만들 때 사용하기 좋은 JSX (0) | 2024.08.06 |