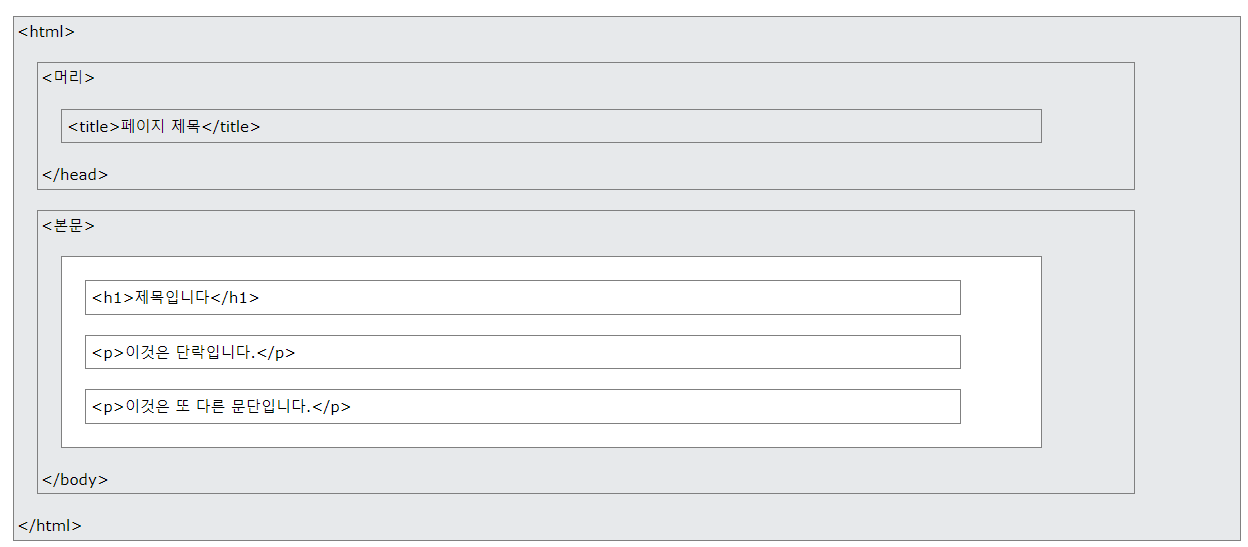
HTML 페이지 구조HTML 페이지 구조의 시각화 - w3schools 🖥️ 기본 태그
태그와 요소<h1>Hello HTML5</h1>- 시작 태그와 끝 태그를 별도로 입력하는 요소
속성<h1 title="header">Hello HTML5</h1>- h1 태그에 title 속성 부여
<img src="image.png"/>- img 태그는 그림을 만들 때 사용하며, src 속성을 사용해 어떠한 이미지를 출력할 지와 관련된 정보 제공
주석<!-- 주석 -->- 어떠한 기능을 수행하는 코드인지 설명하는 코드
- 프로그래밍 언어에서 프로그램 실행에 영향을 미치지 않고 설명을 위한 목적으로 사용하는 코드
- 쉽게 이해가 가능한 코드에는 주석이 필요하지 않지만, 주석을 얼마나 잘 활용하는지로 프로그래밍 실력을 평가하기도 함
🖥️ HTML5 페이지 태그
<!DOCTYPE html>- 웹 브라우저가 현재 웹 페이지가 HTML5 문서임을 인식하게 만듬
- 모든 HTML5 문서는 반드시 <!DOCTYPE html> 태그 표기해야함
- 반드시 문장의 가장 첫 번째 줄에 있어야 합니다
html 태그- 모든 HTML 페이지의 루트 요소
- html 태그의 내부에 작성
- lang 속성 입력 가능
<html lang="ko">
국가 속성값 국가 속성값 한국 ko 미국 en 일본 ja 러시아어 ru 중국 zh 독일어 de - lang 속성은 웹 브라우저가 동작하는 데 어떠한 영향도 끼치지 않음
- 웹 페이지를 탐색할 때 해당 웹 페이지가 어떠한 언어로 만들어져 있는지 쉽게 인식하게 만듬
- 전 세계적인 데이터 네트워크 구축을 위해서 lang 속성을 입력하는 것이 좋음head 태그- 필요한 스타일시트와 자바스크립트를 제공하는 데 사용
태그 이름 설명 meta 웹 페이지에 추가 정보 전달 title 웹 페이지의 제목 script 웹 페이지에 스크립트 추가 link 웹 페이지에 다른 파일 추가 style 웹 페이지에 스타일시트 추가 base 웹 페이지의 기본 경로 지정 body 태그- 사용자에게 보이는 실제 부분
title 태그- 브라우저에 표시하는 제목을 지정하는 태그
- 글자를 입력하면 웹 브라우저 상단에 표시
- 검색 엔진에게 웹 페이지의 제목과 관련된 정보를 주는 데 사용되므로 입력되는 것이 좋음
🖥️ 글자 태그
- 제목을 입력할 때 사용하는 제목 글자 태그
태그 이름 설명 h1 첫 번째로 큰 제목 글자 태그 h2 두 번째로 큰 제목 글자 태그 h3 세 번째로 큰 제목 글자 태그 h4 네 번째로 큰 제목 글자 태그 h5 다섯 번째로 큰 제목 글자 태그 h6 여섯 번째로 큰 제목 글자 태그 - 태그의 h는 heading을 의미
- 각각의 숫자는 크기 및 우선 순위 나타냄
- 실제 웹 페이지를 제작할 때 모든 브라우저에서 동일한 화면을 볼 수 있게 폰트를 강제로 지정
🖥️ 본문 태그
p 본문 글자 태그
- 단락 의미
- 사용하면 하나의 단락을 만들 수 있음
br 줄바꿈 태그 hr 수평 줄 태그
🖥️ 앵커 태그
a 앵커 태그 - 하이퍼텍스트는 사용자의 선택에 따라 특정한 정보와 관련된 부분으로 이동할 수 있게 조직화된 문서를 의미
- 웹 페이지가 조직화된 문서 형태를 가질 수 있는 이유는 앵커 태그 때문이다
- 앵커 태그는 서로 다른 웹 사이트 사이를 이동하거나 웹 페이지 내부에서 특정한 위치로 이동할 때 사용하는 태그
🖥️ 글자 형태 태그
b 굵은 글자 태그 i 기울어진 글자 태그 small 작은 글자 태그 sub 아래에 달라 붙는 글자 태그 sup 위에 달라 붙는 글자 태그 ins 밑줄 글자 태그 del 가운데 줄이 그어진 글자 태그 - 글자 형태 태그를 사용해 웹 페이지의 글자에 형태와 의미를 부여
- 글자를 기울이거나 굵게 만드는 기능은 스타일시트로 처리하므로 잘 사용하지 않음
🖥️ 목록 태그
ul 순서가 없는 목록 태그 ol 순서가 있는 목록 태그 li 목록 요소 - ol 태그는 정렬된 목록을 의미
- ul 태그는 정렬되지 않은 목록을 의미
- li 태그는 목록 요소를 의미
- ol 태그는 글머리에 숫자가 붙은 목록 생성
- ul 태그는 글머리에 기호가 붙은 목록 생성
🖥️ 정의 목록 태그
dl 정의 목록 태그 dt 정의 용어 태그 dd 정의 설명 태그 - 특정 용어와 그 정의를 표현할 때 사용하는 태그
- 정의를 풀이한 목록을 정의 목록
- 기본 목록과 정의 목록의 사용 용도가 다르지만 개발할 때는 대부분 용도 구분없이 사용
🖥️ 테이블 태그
tr 표 내부의 행 태그 th 행 내부의 제목 셀 태그 td 행 내부의 일반 셀 태그 🖥️ 태이블 태그의 속성
border 표의 테두리 두께를 지정 🖥️ 이미지 태그
src 이미지의 경로 지정 alt 이미지가 없을 때 나오는 글자 지정 width 이미지의 너비 지정 height 이미지의 높이 지정 - src 속성에 이미지 경로를 입력하면 이미지가 뜸
- src 속성에 입력한 이미지가 존재할 때는 이미지를 출력하고 이미지가 존재하지 않을 때는 alt 속성에 입력한 글자가 뜸
🖥️ 오디오 태그
src 음악 파일의 경로 지정 preload 음악을 재생하기 전에 모두 불러올지 지정 autoplay 음악을 자동 재생할지 지정 loop 음악을 반복할지 지정 controls 음악 재생 도구르 출력할지 지정 - 웹 브라우저 버전에 따라 정상 작동하지 않을 수 있음
🖥️ 비디오 태그
src 비디오 파일의 경로 지정 poster 비디오 준비 중일 때의 이미지 파일 경로 지정 preload 비디오를 재생하기 전에 모두 불러올지 지정 autoplay 비디오를 자동 재생할지 지정 loop 비디오를 반복할지 지정 controls 비디오 재생 도구를 출력할지 지정 width 비디오의 너비 지정 height 비디오의 높이 지정 - 브라우저마다 지원하는 비디오 형식이 달라 정상작동하지 않을 수 있음
🖥️ 입력 양식 태그
form 데이터가 지정된 장소에 지정된 방법으로 전달 action 입력 데이터의 전달 위치 지정 method 입력 데이터의 전달 방식 선택 - 자주 사용되는 method 속성은 GET과 POST
- GET방식은 주소에 데이터를 입력해서 보내는 방식
- POST 방식은 GET 방식과 달리 비밀스럽게 데이터를 접근하는 방식
🖥️ input 태그
button 버튼 생성 checkbox 체크박스 생성 file 파일 입력 양식 생성 hidden 보이지 않음 image 이미지 형태 생성 password 비밀번호 입력 양식 생성 radio 라디오 버튼 생성 reset 초기화 버튼 생성 submit 제출 버튼 생성 text 글자 입력 양식 생성 - 사용자에게 정보를 입력받는 기능을 수행하는 태그
- 입력 양식의 형태를 지정할 때는 input 태그의 type 속성 사용
- input 태그는 form 태그 안에 있어야 함
🖥️ HTML 입력 양식 태그
color 색상 선택 양식 생성 time 시간 선택 양식 생성 date 일 선택 양식 생성 url URL 주소 입력 양식 생성 datetime 날짜 선택 양식 생성 week 주 선택 양식 생성 datetime-local 지역 날짜 선택 양식 생성 이메일 입력 양식 생성 month 월 선택 입력 양식 생성 number 숫자 생성 양식 생성 range 범위 선택 양식 생성 search 검색어 입력 양식 생성 tel 전화번호 입력 양식 생성 - 개발 환경의 자동 완성 기능을 적절히 사용하고 자주 사용
🖥️ textarea 태그
cols 태그의 너비 지정 rows 태그의 높이 지정 - 여러 줄의 글자를 입력할 때 사용하는 태그
🖥️ select 태그
select 선택 양식 생성 optgroup 옵션을 그룹화 option 옵션을 생성 - 여러 개의 목록에서 몇 가지를 선택할 수\ 있는 입력 양식 요소
- 여러 개의 목록을 선택하고 싶을 때 select 태그와 multiple 속성 사용
- optgroup 태그는 선택 옵션을 묶을 때 사용하는 태그
🖥️ fieldset 태그, legend 태그
- 입력 양식을 설명할 때는 fieldset 태그와 legend 태그 사용
- legend 태그는 fieldset 태그 내부에서만 사용할 수 있음
- 다른 곳에 사용할 수 있지만 아무 효과가 없음
🖥️ 공간 분할 태그
div block 형식으로 공간을 분할합니다 span inline 형식으로 공간을 분할합니다 - div 태그는 block 형식으로 공간 분할
- block 형식이란 차곡차곡 쌓아 올려지는 형식
- span 태그는 inline 형식으로 공간 분할
- inline 형식은 한 줄 안에 차례차례 위치하는 형식
🖥️ 시멘틱 태그
header 헤더를 의미 nav 네비게이션 의미 aside 사이드에 위치하는 공간 의미 section 여러 중심 내용을 감싸는 공간 의미 article 글자가 많이 들어가는 부분 의미 footer 푸터 의미 - 시멘틱은 '의미론적인'이라는 영어 단어
- 해결하고자 특정한 태그에 의미를 부여해서 웹 페이지를 만드는 시도가 시작
- 태그는 검색 엔진이나 그 이외의 기계적인 동작들이 웹 페이지를 쉽게 이해할 수 있게 하는 데 의미가 있음
'Front > HTML' 카테고리의 다른 글
| [HTML5] HTML란? (0) | 2024.06.25 |
|---|